Optimising Websites using Google Lighthouse
There's a reason you decided on a new website... You've a product to sell, a business to grow; maybe aspirations of being a writer/blogger/streamer/vlogger.
Whatever your future path, the aim is similar. You want people to find you and provide recognition for the work you've put in. Ideally, they'll get in touch, like, comment, subscribe, share and 'click that notification bell so you get notified every time we blah blah'... Better still, you want them to buy your wares.
You'll want to measure performance to understand and optimise what works from what doesn't, but let's not get ahead of ourselves... First you have to be found so you need to know how to optimise websites.

How does optimisation help?
Appearing near the top of Google's search results for your key search term, is your top priority.
Being by far the most commonly used search engine means, successfully achieving this can give you all the exposure you seek. Google's opinion of your website, directly impacts the number of visitors you'll get, making it mission critical to optimise websites.
Now there are many facets to website optimisation and this article only focuses on one, Google Lighthouse, and how it can be used as part of a wider SEO plan.
The objective of using Lighthouse, is to optimise websites speed, so it loads as fast as possible.
How does Google audit your website?
Even though you may be small right now, you may be the next big thing and for that reason, Google wants to know all about you. Conversely, you want Google's seal of approval for your own gains, which seems like a deal that's mutually beneficial.
To make that magic happen, we need to run an audit of the website. We do that by inviting Google to scrutinise it.
No stone is left unturned when analysing your website. It's an extremely thorough evaluation. Google wants to know exactly what you're made of.
Site performance can be measured in many ways, but the most important from a technical view is, how well it works on mobile devices. More people use mobile for web browsing than any other platform, so optimising yours for Mobile-FIRST, is exactly what we're focusing on.
Enter stage left, Google Web Vitals.
Google Web Vitals, in a nutshell.
Google launched an initiative named 'Web Vitals', designed to unify guidance for what makes a good website experience from a visitor's perspective. They built tools to help diagnose and address key issues, with advice on how to optimise websites using them.
On 28th May 2020, Google launched 'Core Web Vitals', which refers to the part of 'Web Vitals' that focuses specifically on 3 key quality signals:
- Loading time
- Interactivity time
- Visual stability during loading
Loading and Interactivity times are obviously speed related signals - i.e. the faster your site loads and becomes fully interactive, the better the user experience.
Visual Stability refers to how stably your web pages load. If content moves during the loading of a page, it can be confusing to a user. The order in which your pages load can play a big part in keeping your pages stable during the loading process.
What is Google Lighthouse and why use it?
When looking to optimise websites, a speed audit is one of the most important technical assessments. Google Lighthouse is a free tool linked to Core Web Vitals, that carries out the speed audit.
It's simple to configure and gives clear information we can act on. It's built into Google's Chrome browser (we explain where to find it and how to use it in the next section).
It's a favourite of ours because it's always there (for Chrome users) making it super convenient. And it also works on websites that are still in development (so we can begin to optimise websites before they launch).
It gives us detail about what's technically slowing the website down, detailing coding, content optimisation and web hosting issues.
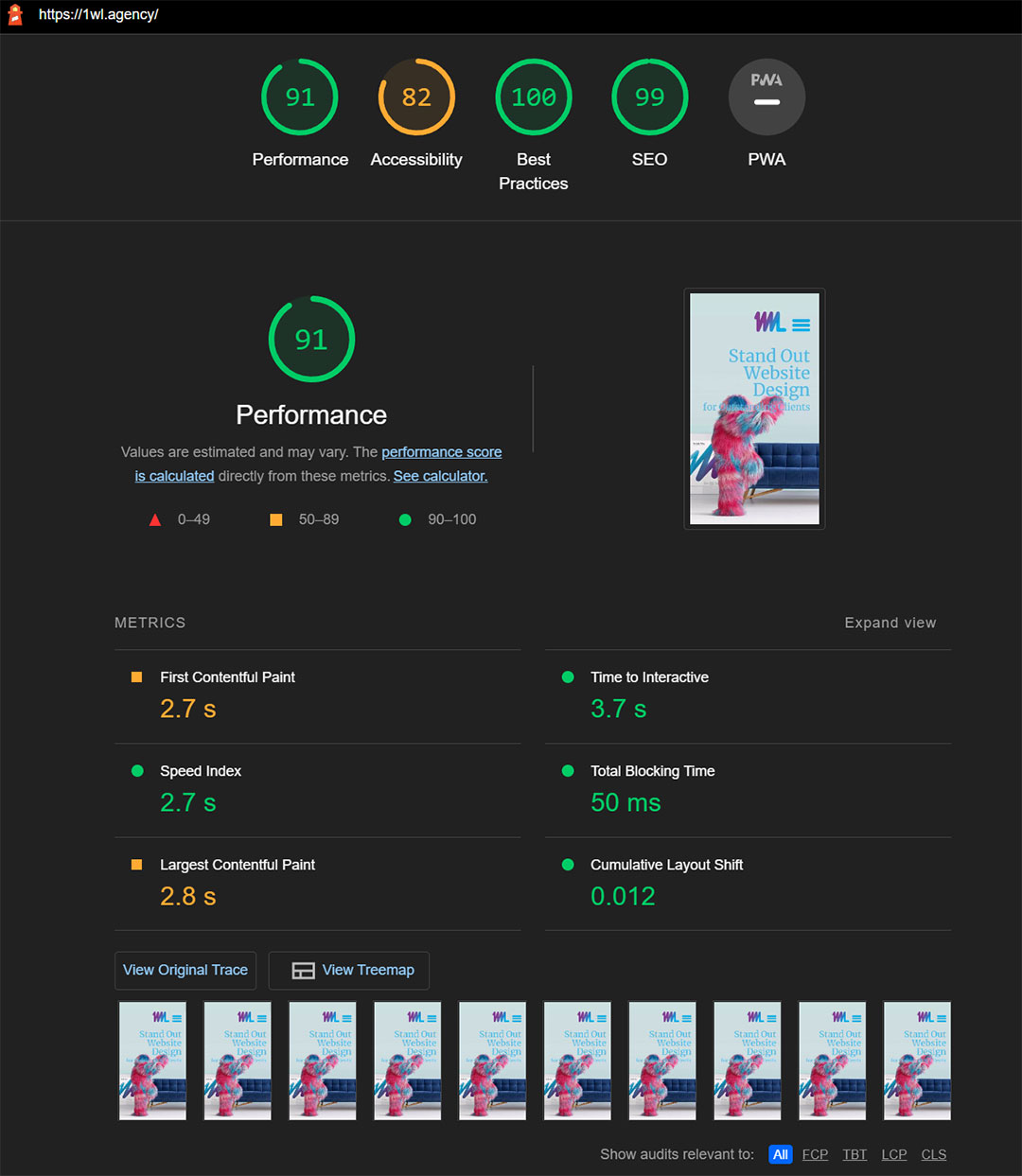
The report it generates provides a score for several core metrics:
- Performance
- Accessibility
- Best Practices
- SEO
- PWA (Progrssive Web App)
Results are flagged with a colour-code (red-amber-green), where red marks the most serious issues and green means no action is needed. Now we need to do is work through them in order of importance and implement fixes to remedy them.

How do I install and use Google Lighthouse?
Lighthouse is built into Google's Chrome browser, so there's no installation process. It's just a matter of finding, configuring and using it.
- Open an 'incognito' window in Chrome, as this will ensure there's no tracking or other browser related 'add-on' nonsense running in the browser.
- Use the shortcut ⌘ + J (on Mac), or Shift + CTRL + J (on Windows/Linux) to open the Developer Tools window.
- Select the 'Network' tab and tick the 'Disable Cache' checkbox. (This ensures nothing is cached in Chrome that could skew your results)
- Now select the Lighthouse tab. You're ready to run a report.
- In the browser address bar, enter your website address. Then once loaded, in the Lighthouse tab click the 'Generate Report' button.
Sit down, pour yourself a drink, and after a minute or two, your report will appear.
TIP: We recommend running the report repeatedly, noting down your results for each. Lighthouse generates reports in real-time, so it's common to see scores fluctuate. We average at least 5 reports to get a baseline score and set of issues to work on.
Why are my mobile results so bad?
It's never easy to optimise websites! In our experience it's common to receive a Lighthouse score of 20 to 30 out of 100, especially for older sites that haven't been optimised in a while or run a lot of plugins. As technology moves forward, so do the tools used to measure efficiency and effectiveness. Older sites can easily get left behind.
If your score is particularly low, don't worry. It just means the site needs optimisation to bring it up to modern standards. There is no cause for panic - you have time to get these issues fixed.
If you don't fix these issues, your position in Google's search results will eventually be affected.
Regardless of your location or mobile connection, a well optimise website that loads fast and runs smooth, offers a better experience than one that does neither.

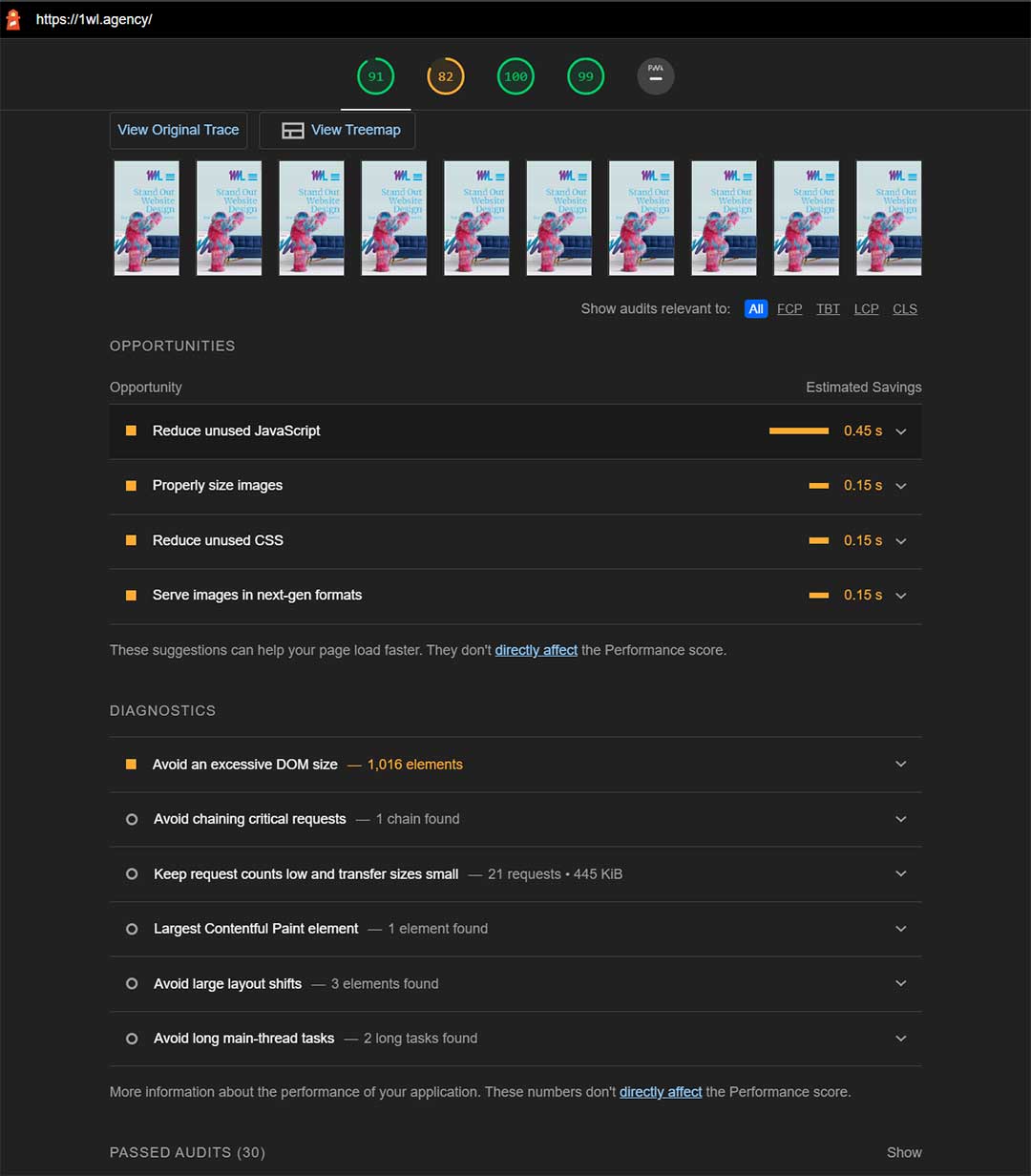
The most common problems exposed by Google Lighthouse and how to fix them
The 4 most frequent issues
These common issues are based on many years of experience in analysing WordPress websites.
WordPress works in a way that encourages the use of 'plugins' (3rd party code written to provide extra features). Plugins provide excellent value and offer fantastic functionality, but are also detrimental to some of the Lighthouse criteria.
Each plugin adds code to the website. Often that code is placed in locations where it can serve the whole website; its logical for it to reside somewhere versatile. Whether code runs on that page or not, it still gets processed - which slows the loading of the page. This leads to several common Lighthouse issues:
- Unused CSS and Javascript
Code in the page doesn't perform a function for that page.
E.g. A Google Maps Geolocation plugin is used to provide a map and directions on your Contact page, but the plugin added some Javascript code into the header of the website. Being in the website header, means it gets processed for every webpage in the site, but is only needed on the Contact page). - Render Blocking issues
Having lots of CSS, or CSS that isn't in use.
When a webpage is loading, HTML code is parsed and rendered to create the stucture of the page. CSS works with the HTML code, to style content within that page, but to fetch and parse that CSS, the HTML parsing/rendering is temporarily delayed. In other words, processing CSS blocks the processing of HTML, which then delays the completion of the webpage. - Server Response times
The faster your hosting, the faster your server response time. We regularly monitor the speed of our servers to ensure there's lots of performance headroom. - Image Optimisation issues
File sizes need to be minimised for optimal performance, and choosing the right image file type to suit a particular types, size or use of image, is essential. Using next gen image file formats where available, is another way of keeping image quality up and file size down.
Fixing the most common Google Lighthouse issues
One of the biggest strengths of WordPress and why we recommend it, is its flexibility.
It can be used to build any kind of website imaginable but that can also be its Achilles heel. There's an optimal way to build a site for SEO compliance, that considers how Lighthouse works and is then built with that in mind.
Fixing common issues depends on how a site was built in the first place. Inexperienced web designers will rely on plugins to provide most functionality. Experienced developers use as few plugins as possible, preferring to write code for everything else.
The advantage is there's a lot less plugin generated code - meaning the site is naturally leaner and better optimised by default.
Caching can help manage some of these issues, as can defering Javascript so that it loads after the rest of the page.
If server reponse times are your main concern, it's likely your Web Hosting isn't up to scratch. We use a Hosting Provider with a reputation for the best response times in the industry, because every small advantage helps. If you need help with hosting or are having difficulty with response times, give us a call. - We'll be able to help!
Even image optimisation is subjective for each website. Using Photoshop for resizing images will help you to reduce their file sizes, but optimising image dimensions to be no larger than required by the website, is a manual process that has to be learnt. e.g. Knowing that PNG's are really only relevant for small graphics where true block colour is essential or when images need a transparent background...
Once you have the correct size, there are online tools which can optimise image files for best compression. Aternatively, you can pass them to us and we'll do it all for you.
Conclusion
There are many ways to build and optimise websites on WordPress, and there are many ways to fix the issues that arise during that process. Lighthouse tests are something you can run yourself, get a baseline set of results following our recommendations, and then contact an experienced developer to assess the report and discuss/agree a plan to remedy them.
It's important to remember, this is a deep and detailed scrutiny of your site. In our experience it's unrealistic to expect every reported issue to be fixed. Some issues simply can't be fixed without completely re-building the website in a different way.
Our approach is to propose/agree a budget to work within, targeting fixes which deliver the most improvement, then re-evaluate so you can decide whether to stop or continue. We offer our advice at each re-evaluation to avoid diminishing ROI.
If you need some help, get in touch with us - we can review your site, your Lighthouse reports, and give you advice on next steps.
Alternatively, if you're looking to learn a bit more about how to do some of this yourself, you might find our bespoke training is more your style.
Either way, getting these things fixed ASAP is always the best policy, as is learning how to prevent them recurring in future.
If you're looking to learn how to optimise websites, or have a website you'd like help with ranking, get in touch!


